Computers and Technology, 15.04.2020 01:10 aureliafung2p7cxoo
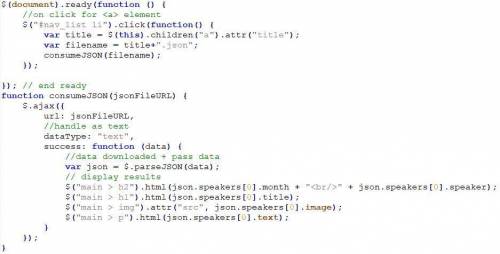
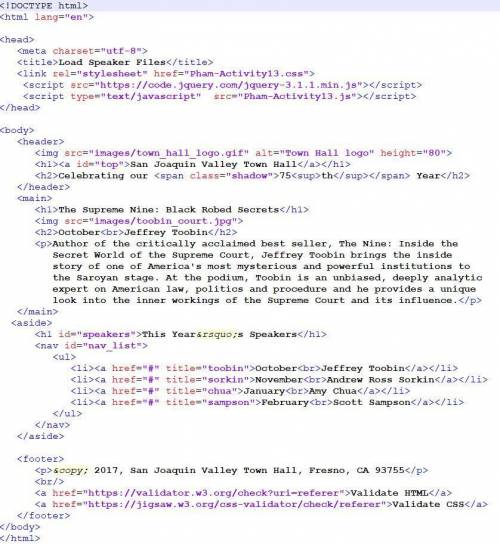
Part 1: Modify code 1. In the. js file, write the JavaScript code for this application. Within the click event handlers for the elements in the sidebar, use the title attribute for each link to build the name of the JSON file that needs to be retrieved. Then, use that name to get the data for the speaker, enclose that data in HTML elements that are just like the ones that are used in the starting HTML for the first speaker, and put those elements in the main element in the HTML. That way, the CSS will work the same for the Ajax data as it did for the starting HTML. 2. Don’t forget to clear the elements from the main element before you put the new Ajax data in that element. 3. Verify there are no errors.

Answers: 3


Other questions on the subject: Computers and Technology

Computers and Technology, 22.06.2019 07:30, alexandramendez0616
Jasper and samantha are in a robotics competition. the guidelines state that the robots should be able to move a 10-gram weight at least 2 meters and turn in a circle. jasper and samantha have already built the robot. which step of the design process should they follow next to decide whether their robot meets the minimum criteria for the competition?
Answers: 1

Computers and Technology, 22.06.2019 16:00, raizagisselle1273
If a client wants to make minor edits, what should he/she use?
Answers: 3

Computers and Technology, 22.06.2019 18:30, Akkenson17871
The "instance" relationship shows that something is an object of a
Answers: 1
You know the right answer?
Part 1: Modify code 1. In the. js file, write the JavaScript code for this application. Within the c...
Questions in other subjects:







Mathematics, 30.11.2020 01:00

Mathematics, 30.11.2020 01:00

Mathematics, 30.11.2020 01:00